Carousel
Slides Only
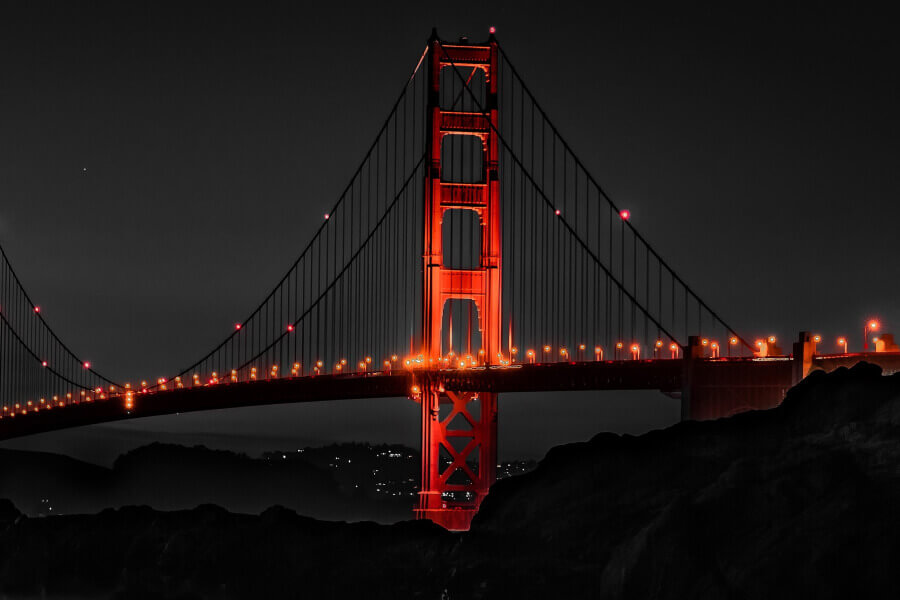
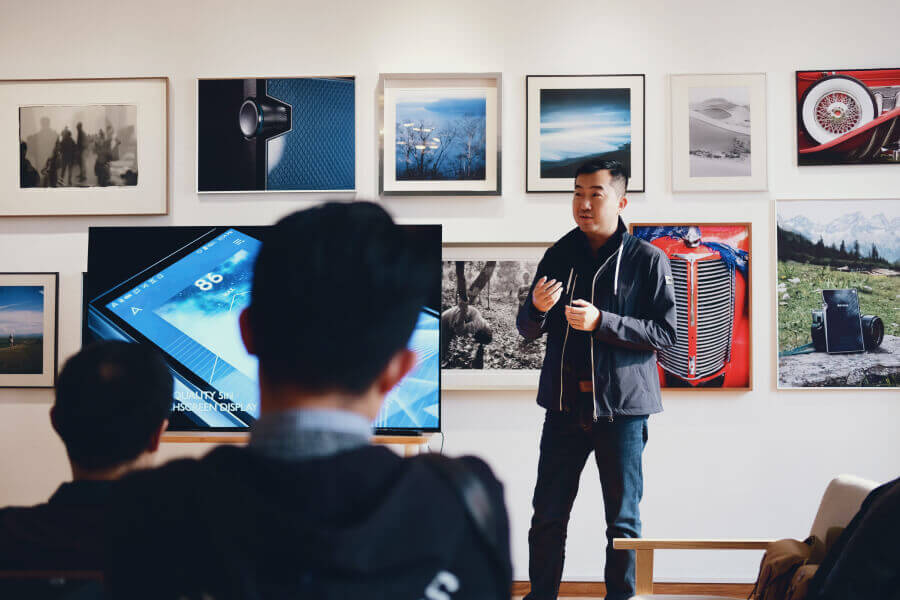
Here’s a carousel with slides only. Note the presence of the .d-block and .img-fluid on carousel images to prevent browser default image alignment.
With Controls
Adding in the previous and next controls:
With Indicators
You can also add the indicators to the carousel, alongside the controls, too.
With Captions
Add captions to your slides easily with the .carousel-caption element within any .carousel-item.
Crossfade
Add .carousel-fade to your carousel to animate slides with a fade transition instead of a slide.
Individual Interval
Add data-bs-interval="" to a .carousel-item to change the amount of time to delay between automatically cycling to the next item.




 Grocery Apex
Grocery Apex
 Grocery Bevy
Grocery Bevy
 Grocery Eden
Grocery Eden