- Item Name : DreamsPOS - POS & Inventory Management Admin Dashboard Template
- Item Version : v2.2.4
- Author : Dreams Technologies
- Support via email: [email protected]
- Support via ThemeForest: Take me there
 DreamsPOS - POS & Inventory Management Admin Dashboard Template
DreamsPOS - POS & Inventory Management Admin Dashboard Template
A point of sale admin template can help organize and track inventory in a business. The template includes fields for items, quantities, prices, and descriptions. It also includes fields for customer information.
– Build with vuejs 3.5.24
– Build with vuejs Scripts
– Create vuejs App Supported
– Hooks based architecture
– Pure Components Based vuejs
– Fully Responsive Design
– Multiple Layouts
– User friendly design
– Compatible Browsers: Firefox, Safari, Opera, Edge, Chrome
– Json format used
– Easy to Customize with css Variables
Node.js and NPM :
If NodeJS is not installed then download it from https://nodejs.org/. NPM comes bundled with Node.js
Vue-cli :
Open the terminal in your root directory, By running the following command you will get a vue-cli:
npm install -g @vue/cli NPM Packages
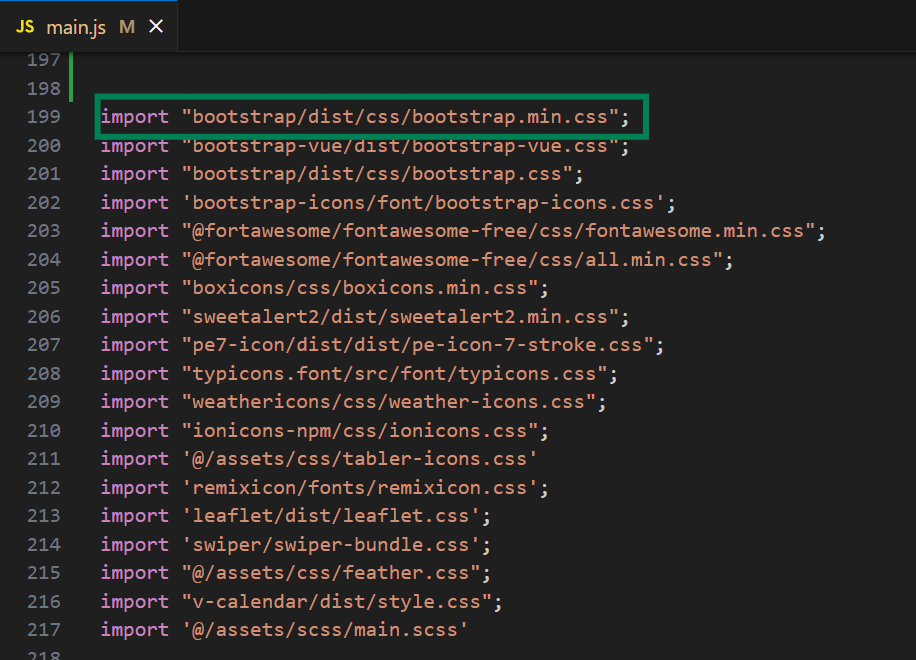
- Before proceding you'll need to install npm packages. You can do this by running
npm installfrom the root of your project to install all the necessary dependencies.
npm installApplication Run
- For running a project,run the command:
npm run devPlugins Install
- To install any plugins in your application, you have to run the following command
npm install plugin_nameLocal Serve
- Now you can run this Template in any web browser from your PC or Laptop.
- vue/template is a folder name, you can change as per your wish how you used the folder
http://localhost:3000/Build Project
- Run
npm run buildto build the project. The build artifacts will be stored in thedist/directory.
If you use Dynamic Theme option. You will see a Light mode and Dark mode button in the Theme Settings. Choose any one of the option to change website theme.

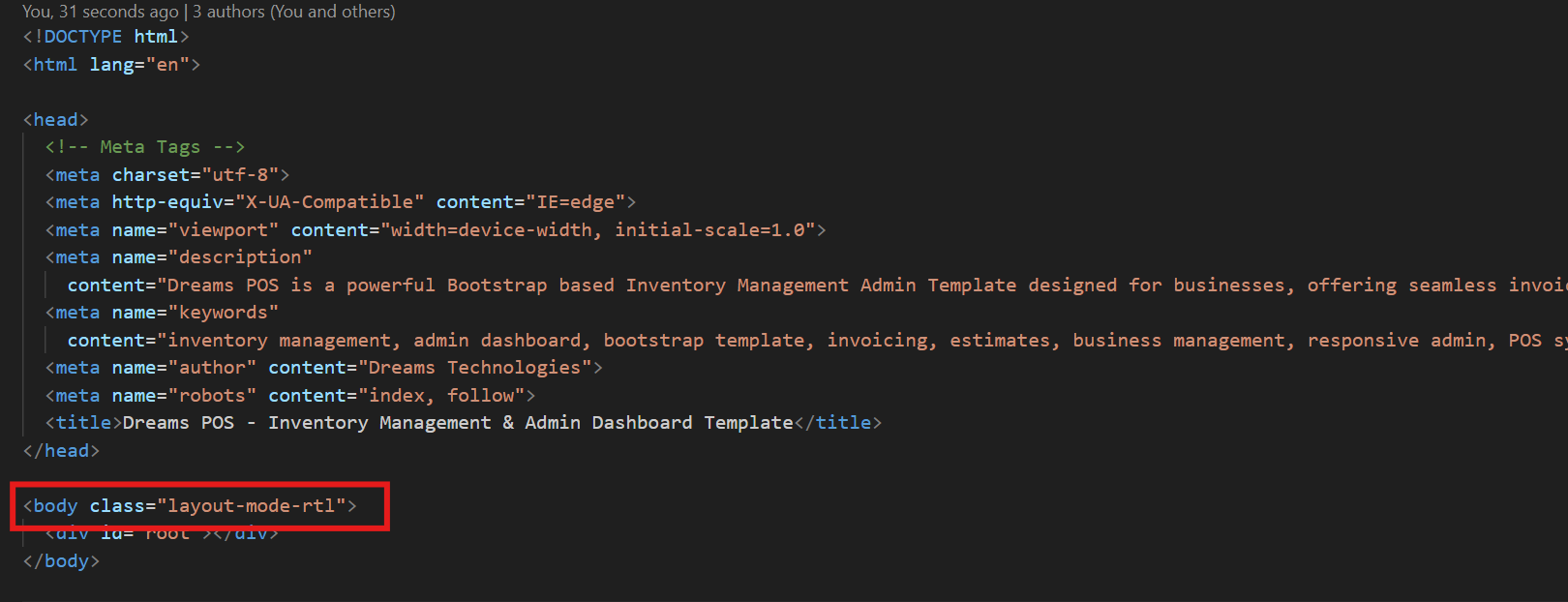
If you need to set static Theme to your template please data-theme="dark" in
<html data-theme="dark"></html>
at index.html file in public folder.
Please do the below change in the html element at
public/index.html
file. ex:
<html data-theme="default">

data-layout="default"

data-layout="mini"

data-layout="horizontal"

data-layout="detached"

data-layout="twocolumn"

data-layout="without-header"

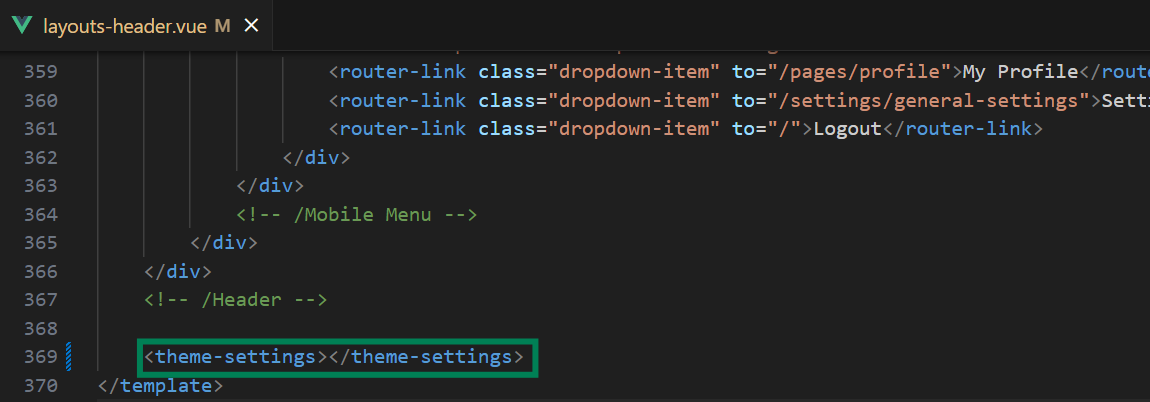
If you didn't want to theme settings go
scr/views/layouts/layouts-header.vue
and remove the ThemeSettings component:
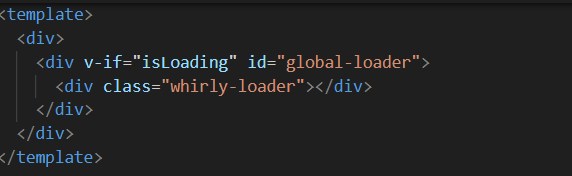
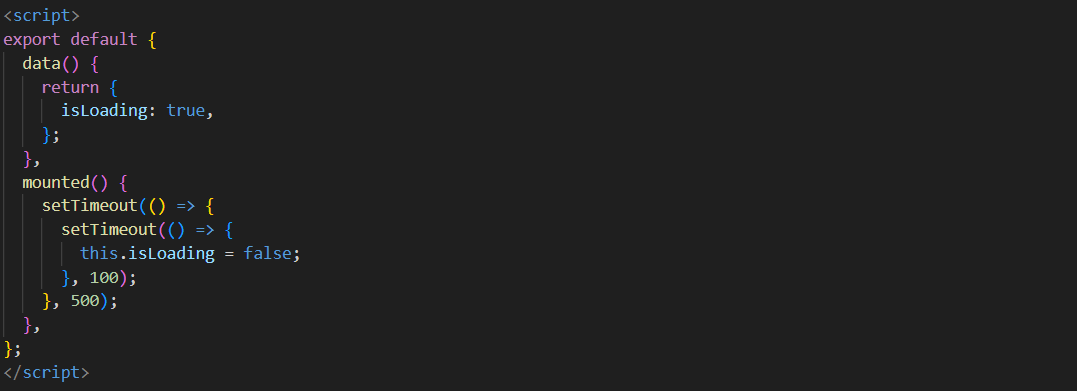
The loader can be fully customized to align with your brand, including color, animation style, size, and duration.
Loader Html code:

The script for the custom loader are located in the pos-loader.vue file. You can find this file in the following directory:
Path: src/views/layouts/pos-loader.vue

Please note that our respond can take up to 2 business days.
- Availability to answer questions, Answering technical questions about item’s features, Assistance with reported bugs and issues, Help with included 3rd party assets.
- Any customization request will be ignored.
- Please make sure to read more about the support policy.
If this documentation does not address your questions, please feel free to contact us via email at Item Support Page
We are in the GMT+5:30 time zone and typically respond to inquiries on weekdays within 12-24 hours. Please note that in rare cases, the response time may extend to 48 hours, especially during holiday seasons.
We strive to offer top-notch support, but it's only available to verified buyers and for template-related issues such as bugs and errors. Custom changes and third-party module setups are not covered.
Don’t forget to Rate Dreams POS!
Dreams POS is developed by Dreams Technologies and is available under both Envato Extended & Regular License options.
Regular License
Usage by either yourself or a single client is permitted for a single end product, provided that end users are not subject to any charges.
Extended License
For use by you or one client in a single end product for which end users may be charged.
What are the main differences between the Regular License and the Extended License?
If you operate as a freelancer or agency, you have the option to acquire the Extended License, which permits you to utilize the item across multiple projects on behalf of your clients.
Do you need a customized application for your business?
If you need a customized application for your business depends on your specific requirements and goals, Please contact us.
Customization can be the key to success, ensuring your project perfectly aligns with your unique goals and requirements.
Don't Miss Out on the Benefits of Customization!
Unlock the potential of your project. It's time to ensure that your project isn't just another cookie-cutter solution but a truly unique and effective one.
Discover how customization can make a difference in your project's success. Let's create a solution that's as unique as your vision!
- We'll tailor the application to meet your specific needs and preferences.
- We will upload your website to the server and ensure it is live.

Thank You
Thank you once again for downloading DreamsPos.
We hope you're enjoying your experience, and we kindly request that you take a
moment to share your valuable review and rating with us.